Table of Contents
Before you begin check in on your general knowledge of accessible headings.
Content headings allow the information to be organized in logical sections. They help break material down into logical chunks of information. When headings are used correctly then both a sighted and non-sighted reader can easily navigate the content. Unfortunately, making a heading by changing the font type, size and colour does not improve accessibility.
Headings Ground Rules #
- Headings are sequential.
Headings are numbered from 1 (highest) to 6 (lowest). Typically only the first three to four heading levels are used. - Have only one Heading Level 1 in your document.
- Nest your headings.
A lower-level heading should represent a sub-heading under a higher-level heading. - Do not skip heading levels.
Heading Level 3 should follow a Heading Level 2 not skip down to Heading Level 4. - Style each Heading Level differently.
Heading 1 should have the most visual prominence and each successively lower heading should has a bit less prominence. Use font size and style (bold/italic).
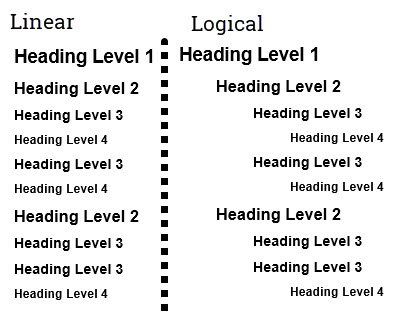
The image below shows the simple progression of headings on left hand side of image and the logical structure of headings on right hand side.

Other Benefits of Headings #
- Allow all users (including yourself!) to easily see the structure of the document.
- Allow you to easily generate a Table of Contents
- Allow you to generate a PDF that has same level of accessibility.